1.docker和compose版本必须要高

2.准备ik分词器(elasticsearch-analysis-ik-7.17.14),下面会用到
https://github.com/infinilabs/analysis-ik/releases?page=2
3.配置es-compose.yml(切记映射容器内路径不能更改,es和kibana服务自动生成的路径)
services:
#es服务
elasticsearch:
image: elasticsearch:7.17.14
restart: always
#hostname: es1
container_name: elasticsearch
volumes:
- /home/planetflix/elasticsearch/data:/usr/share/elasticsearch/data
- /home/planetflix/elasticsearch/logs:/usr/share/elasticsearch/logs
- /home/planetflix/elasticsearch/plugins:/usr/share/elasticsearch/plugins
- /home/planetflix/elasticsearch/config/elasticsearch.yml:/usr/share/elasticsearch/config/elasticsearch.yml
environment:
TZ: America/New_York
discovery.type: single-node
ES_JAVA_OPTS: "-Xmx2000m -Xms2000m"
LANG: en_US.UTF-8
ulimits:
memlock:
soft: -1
hard: -1
ports:
- 9200:9200 #java、集群通信端口
- 9300:9300 #http通信端口
networks:
- es_net
#es可视化工具
kibana:
image: kibana:7.17.14
container_name: kibana
environment:
TZ: America/New_York
LANG: en_US.UTF-8
restart: always
volumes:
- /home/planetflix/kibana/config/kibana.yml:/usr/share/kibana/config/kibana.yml
- /home/planetflix/kibana/logs:/usr/share/kibana/logs
ports:
- "5601:5601"
depends_on:
- elasticsearch
links:
- elasticsearch
networks:
- es_net4.配置elasticsearch.yml
cluster.name: "elasticsearch"
http.port: 9200
network.host: 0.0.0.0
# 开启es跨域
http.cors.enabled: true
http.cors.allow-origin: "*"
http.cors.allow-headers: Authorization,Content-Type
# 设置密码 https://www.elastic.co/guide/en/elasticsearch/reference/7.14/security-minimal-setup.html
xpack.security.enabled: true
xpack.security.transport.ssl.enabled: true
5.配置kibana.yml
#Default Kibana configuration for docker target
server.name: kibana
server.publicBaseUrl: "http://服务器ip或域名:5601"
server.host: '0.0.0.0'
elasticsearch.hosts: ['http://elasticsearch:9200']
elasticsearch.username: 'elastic'
elasticsearch.password: '123456'
# # 语言
i18n.locale: "zh-CN"
6.启动服务,初始化密码
1.启动es和kibana
docker-compose -f es-compose.yml --compatibility up -d elasticsearch
docker-compose -f es-compose.yml --compatibility up -d kibanadocker exec -it es容器 /bin/bash2.进入bin目录,执行命令,回车后密码全部一致,只需要重启kibana即可
elasticsearch-setup-passwords interactive -u 'http://elasticsearch:9200'7.访问es和kibana服务


8.配置分词器
将上面下载到的elasticsearch-analysis-ik-7.17.14.tar放入以上es-compose.yml里面配置路径
/home/planetflix/elasticsearch/plugins下面解析重命名为ik
![]()
使用docker-compose重启es服务
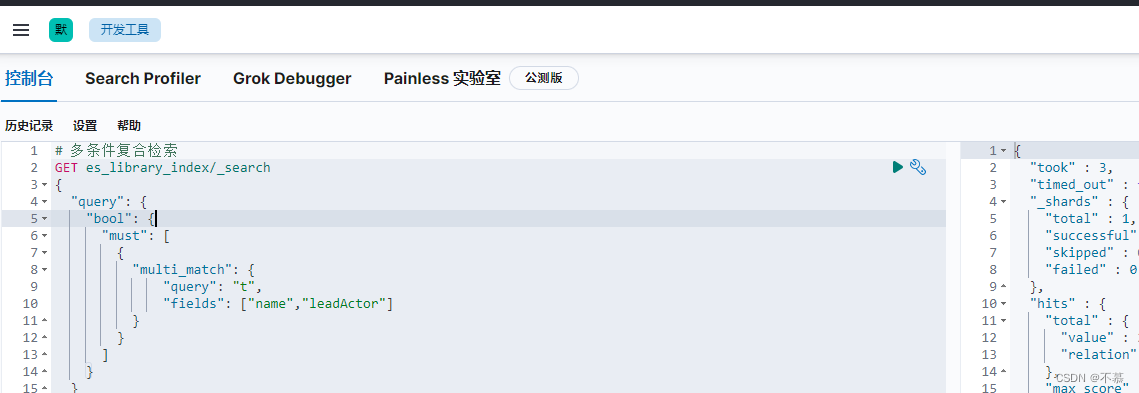
9.使用kibana开发者工具测试
进入kibana页面点击Management目录>开发工具